 Do you ever wonder what happens behind the scenes, at the marketing company handling your eCommerce business?
Do you ever wonder what happens behind the scenes, at the marketing company handling your eCommerce business?
Being in the eCommerce business, you focus on growth, efficiency, and results. You don't have time for the details... unless those details cause you pain.
In this article, we will show you the steps your marketing company should be following, when optimizing Magento. These steps are easy to follow and understand for qualified technical staff. However, a curious stakeholder or executive running Magento eCommerce can give use these tools.
Let's get into it.
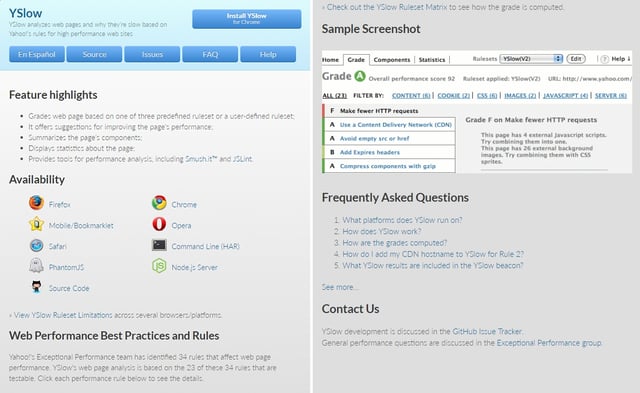
1. YSlow!
YSlow! is a browser plug-in that analyses a single web page and produces a report card of your Magento store's page load efficiency.
Download and install the YSlow! browser plug-in.
Run the test and analyze the results. Send the results to your marketing company for action.

2. Content Delivery Network (CDN)
Content Delivery Networks, or CDNs, are groups of servers around the world that store static content.
Static content can include, but is not limited to, images, JavaScript files, CSS files, and any type of file that does not render dynamic data.
Content delivery networks deliver the static content to local users. This is helpful because web pages rich in visual content tend to be large. If those large files have to travel from across the world to get to their destination, your customers browser, they delay page load times. When the static content is a short distance from your customer's physical location, the lack of physical distant can reduce page load times for your customers.
We recommend CloudFlare as a good CDN to start with. Many cloud hosting providers, like Amazon AWS and Rackspace, provide their own CDNs.

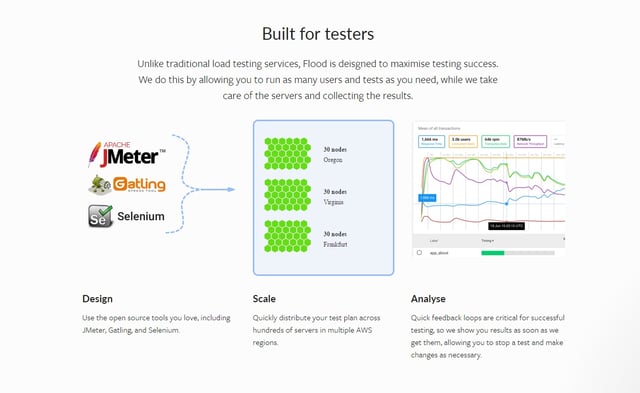
3. Load Testing
Load testing is a method of testing site performance using multiple concurrent requests to the web server itself. Load testing tells you how long it takes for the server to render a page.
Note: there is a big difference between a server rendering a web page and page load time on the customer's computer. Rendering is the amount of time it takes the web server to deliver the page to the customer's computer while page load time is the sum of the rendering time plus the time it takes for the content to be completely displayed on the customer's browser. The page load time can include processing of animation, loading of images, etc.
There are many great tools available for load testing. Cloud-based tools like flood IO and Loader offer web-based interfaces that make it quick and easy to load test. These tools also simulate traffic from all over the world, giving your application a real-world scenario.
For the more technically inclined, command-line tools like Apache Bench (open a UNIX/LINUX-based terminal and type 'ab' to see the options) are free and simulate traffic from a single source.


Summary
Magento is a robust and flexible tool that requires the right resources and configuration. If you're running your eCommerce business on Magento, you know this already.
If you're frustrated with page performance, share this with your marketing company.
Still have questions?
Contact us today.
